Autolayout baked-in throughout
Every component and layout is thoughtfully created with Autolayout, allowing you to design quicker.
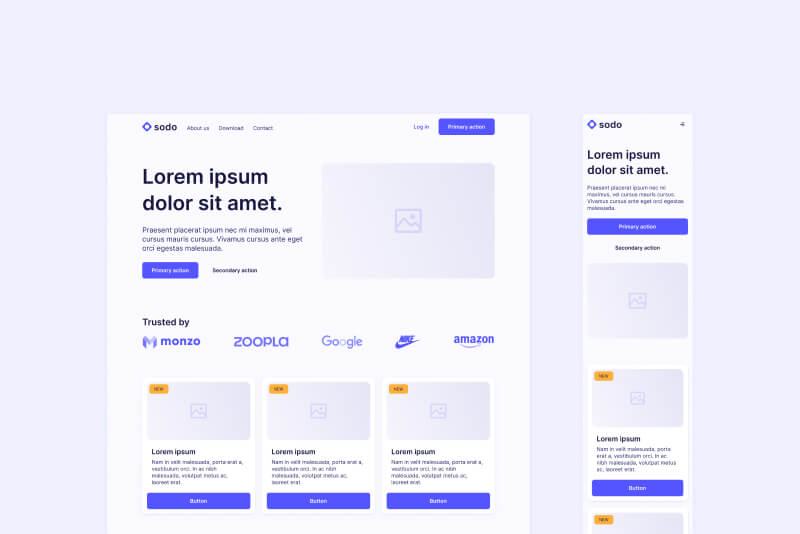
Sourdough is the Figma starter file which makes it easier to rapidly design beautiful, responsive website landing pages.
Buy me a coffee
Every component and layout is thoughtfully created with Autolayout, allowing you to design quicker.

Every layout has a specific desktop and mobile variant which can be toggled at the flip of a switch.

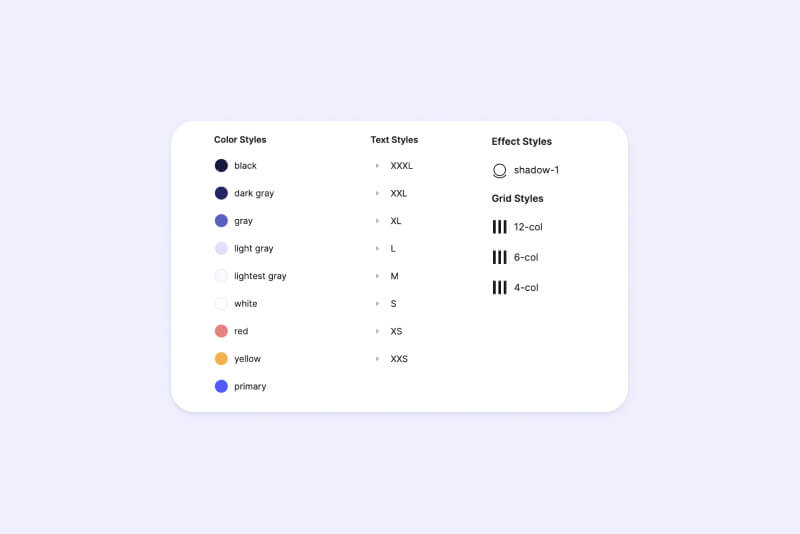
Easily apply your own brand by updating the colour and text styles to suit your needs.
Disclaimer: Please do not replicate Sourdough for resale or redistribution; it is intended to be shared for free.
Here are some tips and tricks I use to help me nail colour palettes and achieve beautiful gradients.

Gestalt principles help us design intentionally in order to build relationships between elements on a page.

Accessibility in design allows your product to be usable, nagivatable and understandable by as many people as possible.

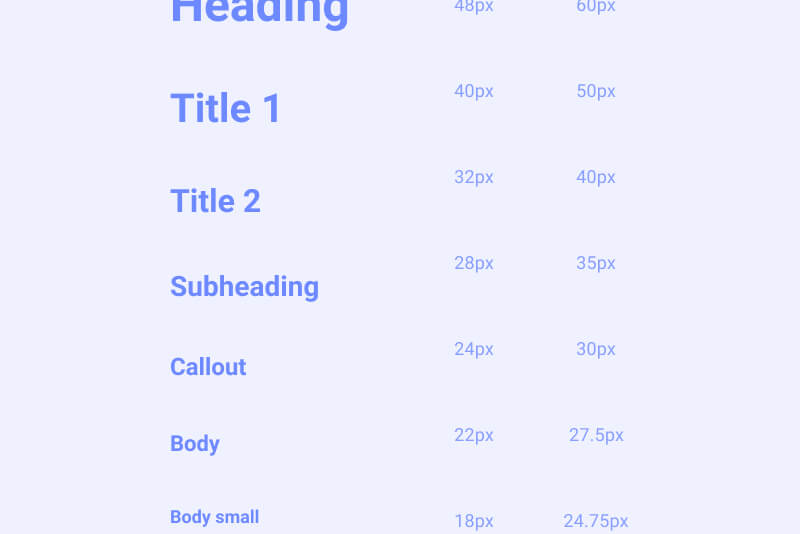
Here are our top 5 tips for perfect typography which is beautiful, scannable, and accessible.

Learn how to get the perfect drop shadows and get them looking beautiful in your UI designs.