Figma Certificate
4 videos · 2 hours
In this series of Figma tutorials, we will be learning how to create a beautiful UI using some of the most powerful features and plugins Figma has available. No previous experience is needed - so this series is perfect for beginner or intermediate level UI Designers.
Once you have finished this course, you can apply for a certificate by sending us a few screenshots as proof of what you have learnt.

How to claim your Figma certificate
We need three screenshots from you to prove you have finished this course. Once your ready, send them over to carluxtoast@gmail.com along with your name and we will get back to you as soon as possible.
Screenshot #1: Show your styles

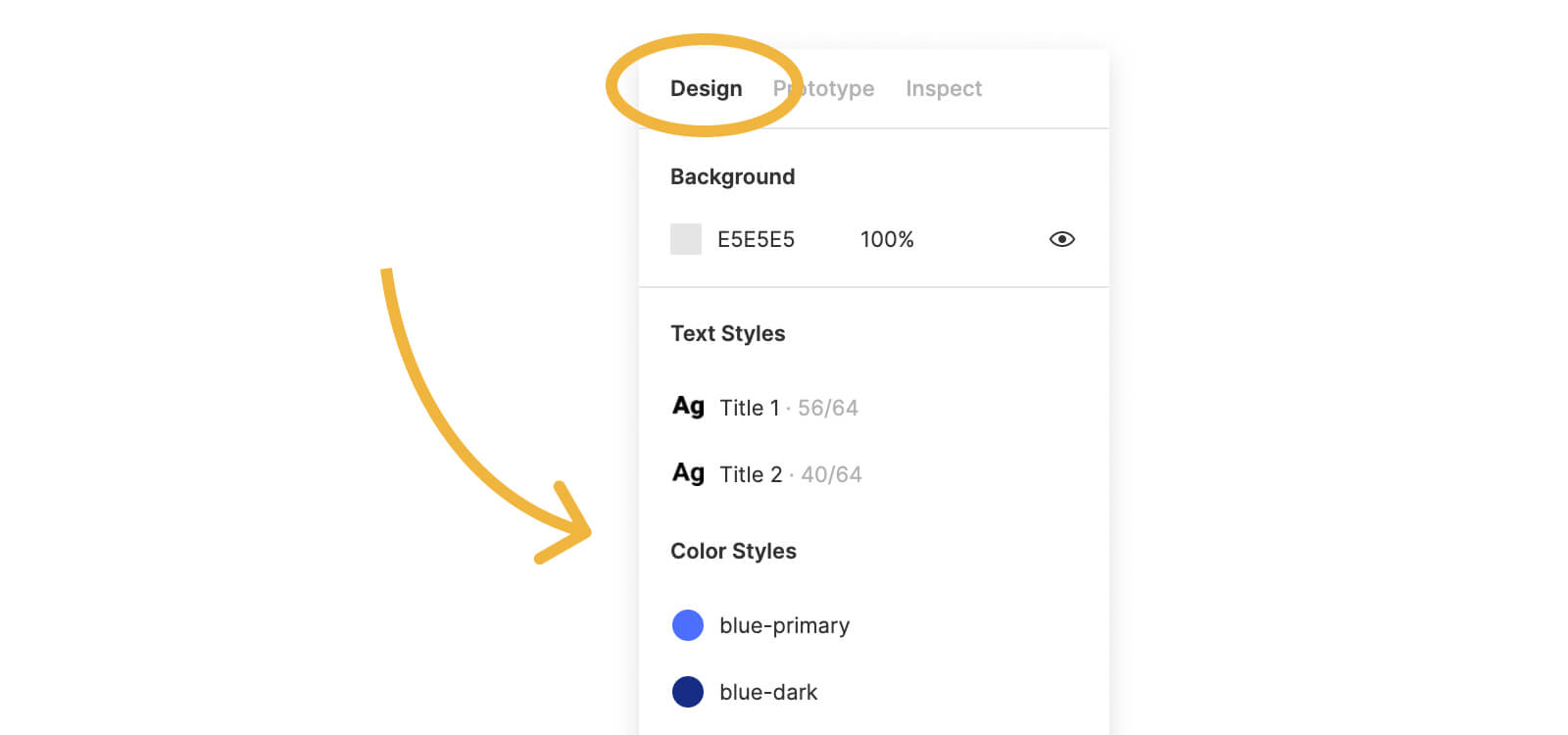
The first screenshot we need from you is of your styles - when you are in your Figma workspace, have nothing selected and make sure you are on the 'Design' tab (shown in the screenshot below), then take a screenshot showing all of your Colour Styles, Text Styles, and any other styles you have set up in your project.
We talk about this in episode 1.
Screenshot #2: Show your grids

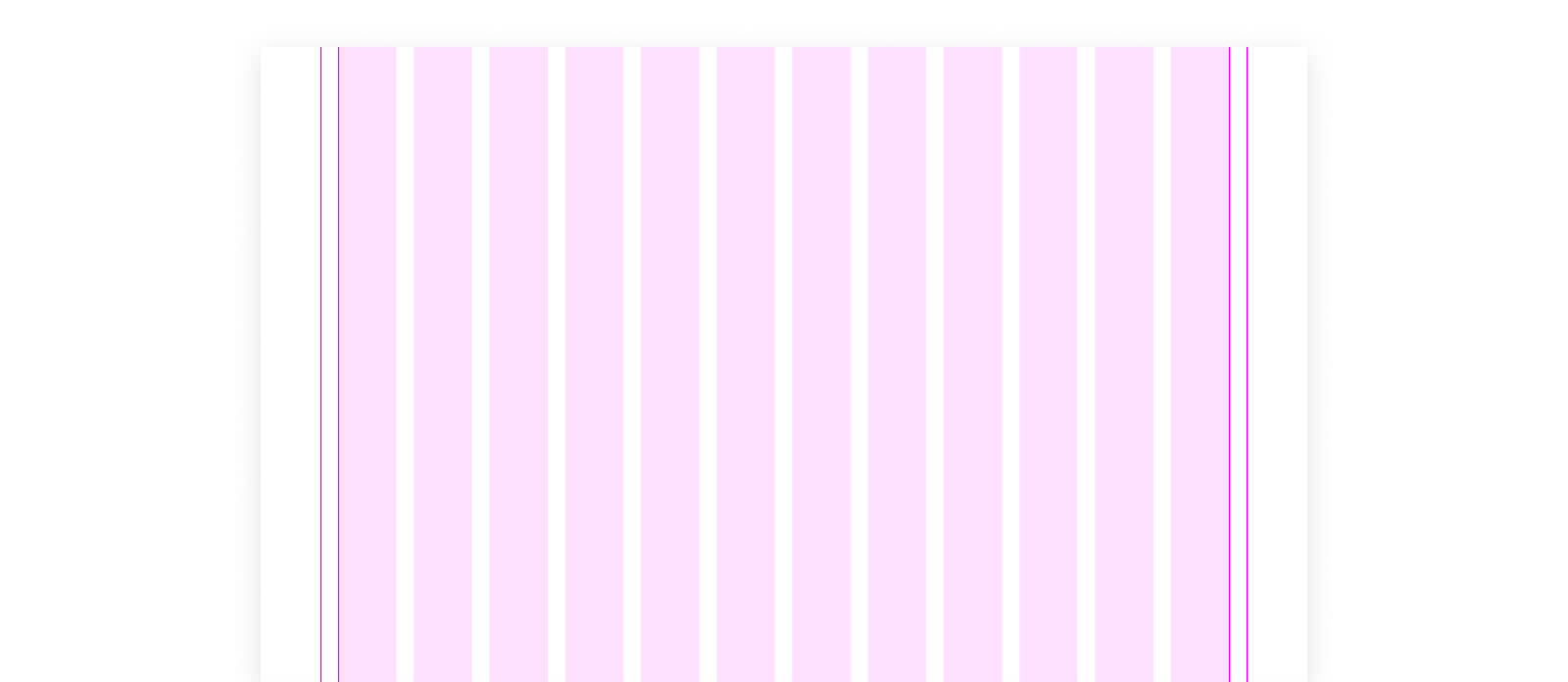
The next screenshot we need from you is of your 12-column grid on a desktop screen. We want to see your design lining up nicely with your grid!
We walk through this in episode 2.
Screenshot #3: Show your prototype

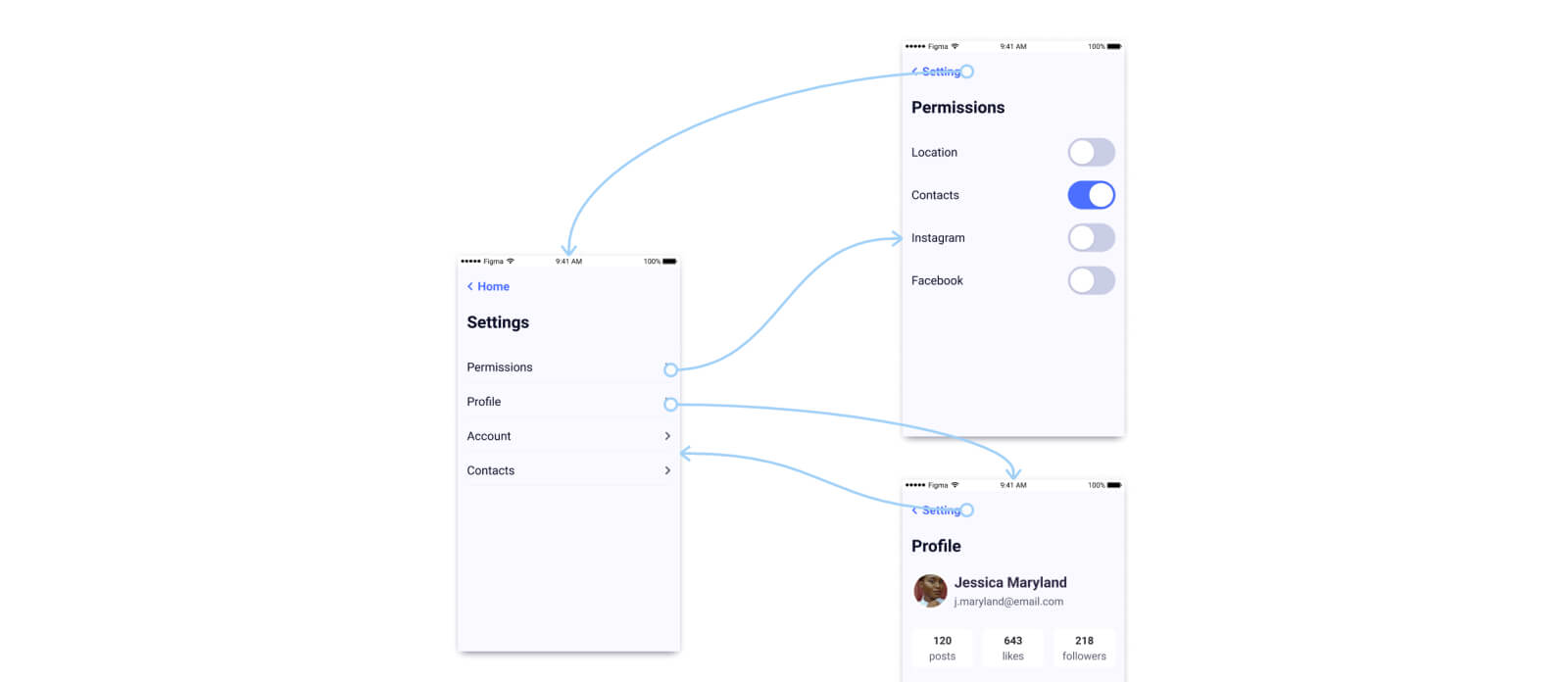
The final screenshot we need from you is of your prototype. At the top left of your screen in Figma, click on the Prototype tab. Once you have set up your interactions, you will be able to see your blue arrows on your Figma workspace. Send us a screenshot of this to show us you have created a prototype - it will look similar to the image above.
We cover this in episode 3.
Apply for your certificate
We provide these tutorials for free but if you would like a certificate as proof of your new learned skills, please donate below then send your screenshots over to carluxtoast@gmail.com along with your name and we will get back to you as soon as possible.
Donate to uxtoastAll tutorials
Get started with Figma
Setting up your colour and typography styles, an intro to components, using vectors and more!

Intermediate Figma
Learn about setting up grids, the powerful Auto Layout, some accessibility tips and plugins and more!

Prototyping and Handover
Learn how to create interactive prototypes for testing, as well as learning about getting your work ready for handover.

Tips and Tricks
A collection of tips, tricks, and shortcuts to help speed up your workflow and make the most out of what Figma has to offer.
